Intertwingled (2014) is the fifth and final selection in my series of book excerpts. This section explores dangerous classification, a topic that’s timely given world events and politics. It also hints at the subject of my next book. Not much progress on that front, but now these excerpts are done, I’m ready to stop procrastinating and start planning.
Making Frameworks
So, on one level, our organizational agility has improved. We have many ways to lump and split for users. But, at a higher level, we haven’t absorbed this lesson by reinventing how we organize ourselves. We use tags and facets for objects, but fall back on simple taxonomies for people. John’s a developer, Jane’s a designer, Sara works in Marketing, and Dave is in Support. Once we split into silos, it’s hard to work together.
That’s why the biggest barriers in user experience aren’t design and technology but culture and governance. We can’t create good services without well-defined goals, roles, processes, relationships, and metrics, but all too often we oversimplify. Plan and build get split, and we fail to learn. Us and them are divided, and we fall apart. Inevitably, categorization shapes collaboration in tricky, invisible ways.
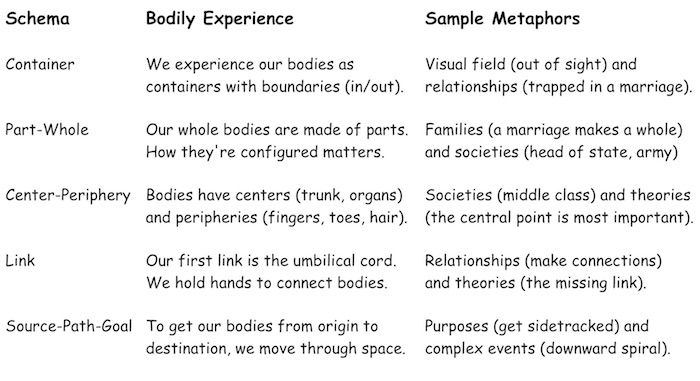
To improve these frameworks for making we must classify more carefully by starting to ask where our categories come from. For instance, without thinking, we build organizations on bodily metaphors. We employ department heads and governing bodies to make folks toe the line. And we routinely use a handful of “kinesthetic image schemas” as short-cuts.
There’s nothing wrong with using metaphors, provided we’re aware of their source, and realize they contain baggage that shifts from intent to interpretation. Using “department head” may induce cognitive dissonance in an organization that’s flipped the org chart by practicing servant leadership. Isn’t the head on top, like the upper class? Our corporeal experience is embodied in language and subtly changes how we think. This occurs all the time in our use of binary oppositions.
In-Out, Up-Down, Front-Back, Self-Other, Us-Them, More-Less, Male-Female, True-False, Fact-Fiction, Public-Private, Open-Closed, Yes-No, Hot-Cold, Reason-Emotion, Mind-Body, Man-Nature, Love-Hate, Win-Lose, Good-Evil
While there are no opposites in nature, we use dualism to create order and make sense of experience. These opposites generate meaning. We understand hot in relation to cold, light in relation to dark. This dualism runs deep. Studies show “the binary opposition is a child’s first logical operation.” We start with self-other, edible-inedible, and work our way up to good-evil, digital-physical, map-territory. The pairings are usually hierarchical, and the first tends to be primary. It’s better to be in than out, up than down, true not false, us not them.
Now we sense the dangers of embodied cognition. While some oppositions appear to be self-evident, others are clearly value-laden and ethnocentric. Dualism works because it’s simple, but that’s also why it fails. Politicians win by painting in black and white. They say folks are either with us or against us. But this path leads to tribalism and genocide. Most horrors of human history begin with the categories of us and them.
Even when it’s office politics, dualism is serious business. It divides people and obscures the truth. Is digital the opposite of physical? Is that a sensible way to split the staff? Like the Wikipedia, binary opposition can be a good place to start but a terrible place to end. Benchley’s Law – there are two kinds of people in the world, those who believe there are two kinds of people in the world, and those who don’t – points us in the right direction. To collaborate, we must admit ambiguity and complexity, and avoid premature classification.
For instance, teamwork is possible through greater awareness of how we (can) organize ourselves. The classic default is the bounded set of the childhood sandbox. There’s a clear boundary and things are in or out. We use it because it’s easy, but that doesn’t make it right. Spatial ordering of physical objects isn’t how ontology works. Wittgenstein famously debunked this classical theory by questioning the category of “games.” It has no clear boundary as no common properties are shared by all games. Some involve skill, others luck, some you can win, others you cannot. Instead the category is united by overlapping similarities or family resemblances. It’s hard to define a game, but we know one when we see it.
Fuzzy sets have a center and periphery. Some members are better than others. A robin is a better bird than an ostrich. An orange is a better fruit than a tomato. Madonna is a better singer than Bill Clinton. Terror is a better feeling than detachment. Most sets are bounded on the surface but fuzzy beneath. We think we can define them until we can’t. In this failure lies freedom. When we admit they’re not sets in stone but embodied in cognition, we’re able to classify creatively.
Paul Hiebert, the world’s leading missiological anthropologist, did just that when he invented the concept of centered sets. His work as a missionary in India led him to ask the question “Can an illiterate peasant become a Christian after hearing the Gospel only once?” By tradition, the church was organized as a bounded set with clear definitions of membership and carefully circumscribed beliefs and values. Hiebert proposed a more inclusive, dynamic way to form categories by defining a center, and by paying more attention to direction than location. In his model, a Christian is anyone who moves towards Christ. Some are closer to the center in knowledge and maturity, but all are equal members of the set. It’s an ontology that values openness, change, diversity. It amps up permeability and softens the boundary between us and them.
In 2012, Dan Klyn borrowed this theory to re-frame the relationship between user experience and information architecture. In his account, using centered sets is like herding cats. The center is a pail of milk that draws cats. For user experience designers “the pail is design, and it’s situated in a place where users and their experiences are the center of gravity.” And what about information architects? What’s their center? Well, those crazy cats are centered on meaning. Or is it placemaking or planning or cognition?
To be sure, we can (and should) argue about the centers, but that’s not the most pivotal point. If we connect the dots from facets and tags to fuzzy, centered sets, we begin to see the silliness of playing zero-sum games. As Schrödinger tried to tell us, a cat can exist in multiple categories at once.
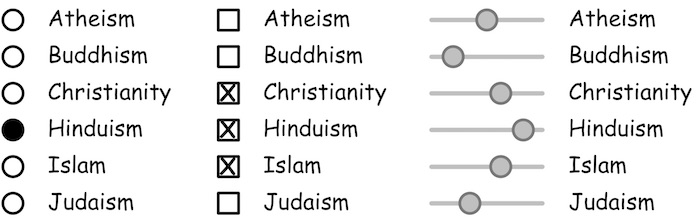
There’s a wonderful scene in Life of Pi in which young Pi and his mother and atheist father are walking down the street and bump into Pi’s pandit, priest, and imam all together. After an angry debate, Pi is told “he can’t be a Hindu, a Christian, and a Muslim. It’s impossible. He must choose.” In response, Pi blurts out “Bapu Gandhi said, ‘All religions are true.’ I just want to love God.” Sometimes, we must choose which story we prefer, but not always. All too often we use radio buttons when checkboxes or sliders would reveal the truth. We do it to users and we do it to ourselves.
We can and will do better. It starts with awareness. There’s more than one way to classify a cat. Once that door of perception is open, we can nudge ourselves and our colleagues towards celebrating both difference and similarity.
The org chart is a place to start. Is the hierarchy reinforcing the unhealthy division of disciplines? Might a “holacracy” of self-organizing, multi-disciplinary, cross-functional teams work better? In holacracy, authority and decision-making are distributed, and members can be in more than one circle. Zappos and Medium are giving it a try. Maybe we should too.
Once the org chart’s okay, layout is a lever worth a pull. Where we sit relative to our colleagues can unlock creativity and drive collaboration. While hot-desking is going too far, musical chairs reminds us we’re not stuck in our seats. We shape our buildings; we can re-shape them too.
Finally, how we frame our work changes its outcome. Jane Jacobs touches on this in her critique of public housing projects.
One of the unsuitable ideas behind projects is the very notion that they are projects, abstracted out of the ordinary city and set apart. To think of salvaging or improving projects, as projects, is to repeat this root mistake. The aim should be to get that project, that patch upon the city, rewoven back into the fabric – and in the process of doing so, strengthen the surrounding fabric too.
The same is true of our projects. Often they are better understood as programs or parts of systems. Historically, many of us in user experience have ignored content strategy. We neglect the people, process, and tools of the content lifecycle and everyone suffers including our end-users. When we ignore the ecosystem, our structures are certain to collapse.
Recently, I participated in an event that brought library directors together to talk about digital strategy. Lee Rainie delivered a brilliant keynote in which he presented the results of a Pew Research Center study aimed at learning how and why Americans value public libraries. He concluded by noting the data indicates that “libraries have a mandate to intervene in community life.” Later we were discussing “the vision for the library” and one participant advised the public librarians to aspire towards “a vision for the community” instead. This re-framing opened the door to an invigorating conversation about interventions and partnerships to address literacy, poverty, crisis informatics, and more. To shift mindsets from insular to open is to change the world for the better.
One shift that can help us all is to change our minds about planning. Like search, planning is a literacy that’s not taught in school, and yet it’s a key to success in life and work. We plan events, trips, families, sites, systems, companies, and cities. We do it all the time but make the same mistakes. First, we procrastinate. We fear complexity, so we start too late. Then, in a hurry, we split ideas and execution into phases or roles. We draw lines in our minds that segregate. The binary oppositions of think-do and plan-build are myths. Like yin and yang, these seemingly separate forces are interrelated and entangled. You can’t do one (well) without the other.
In planning my trip to Isle Royale, I read and made lists. But I also tried things out. In our backyard, I burned myself on the pocket stove, then learned how to foil the wind. In the living room, I modeled an “emergency poncho” for my wife. She laughed until she cried. Thinner than a dry-cleaning bag, it would have been ripped to shreds by foliage. Then she found me a real poncho. And in the bathtub, I tested the water filter, because as noted earlier, learning by failure feels like a game until someone gets larval cysts in the brain. We learn too late when we put too little do in our plan, and vice versa.
We should take these lessons online to plan-build sites and systems, because the binary opposition of agile-waterfall is just as much a myth. The Agile Manifesto backs “responding to change over following a plan” but makes a point of saying that both have value. Yet Agile is used often as a platform for proclaiming the wireframe is dead. Meaning shifts from intent to interpretation, and plans go out the window. We all know death by documentation sucks, but to pivot and sprint into an Agile death spiral isn’t a whole lot of fun either. Fortunately, the plan-build pendulum is now swinging back to the middle thanks to a succession of expensive unplanned disasters.
The timing is good. As the complexity of our ecosystems grows, we will need plans and prototypes more than ever before. To wrangle strategy, structure, and schedule in our heads is absurd. We must put ideas into the world so we can see them. Architects have been doing this forever.
It’s part of the timeless way of building that Christopher Alexander draws upon to generate the quality without a name. In planning Eishin Gakuen, a combined college and high school he built outside Tokyo in the 1980s, Alexander used many tools to extend cognition. First, instead of simply interviewing students and teachers, he invited them to co-create a pattern language – a word-picture that describes the wholeness of a place – since “it is immensely hard to help people tell you what they want.” Together they sketched out 110 essential patterns for the campus, including:
2.2 The Small Gate marks the outer end of the Entrance Street. It is a small, imposing building, which has height and volume. Hosoi, Nodera, Suzuki
6.6 The Library, also a two story building, has a large quiet reading room on the second floor, with shelves, and tables, and carrels, and beautiful windows. Kajiyama, Oginawa, Tomizu, Sato
7.7 There is also one garden, so secret, that it does not appear on any map. The importance of this pattern is that it never must be publicly announced, must not be in the site plan; except for a few, nobody should be able to find it. Hosoi
In parallel, he and his team mapped the topography – land forms, slopes, trees, ridges, roads – of the physical site. They then began the hard work of bringing the two systems of centers, patterns and places, together into a simple, beautiful site plan. They planted hundreds of six foot tall bamboo sticks topped with colorful ribbons to identify places, spaces, and relationships. By seeing-moving these flags for months, they were able to discover the plan. They augmented this visualization with topographic models of the site, using pieces of balsa wood for buildings. After trial and error, they fit all these patterns and places into a wonderful, generative whole.
In this story we see the synthesis of embodied and extended cognition. There are more dimensions to architecture than Tetris, so it’s even more vital we use models in the world to shift minds. Planning is making. Maps, sketches, words, and wireframes are still essential, but it’s also vital that we design in the medium of construction. How else will we imagine cross-channel experiences and the Internet of Things into life?
Last year, I worked on a responsive redesign for a database publisher. Our team built wireframes and design comps to conduct quick, cheap experiments, and then an HTML prototype to enable new loops of build-measure-learn. Each of these cognition amplifiers is unique. Together they teach us that one way is the wrong way. As architects, designers, and developers, we each bring discrete value to think-do and plan-build. All too often, classification obstructs collaboration. It splits us and them, and our products show the seams, and our users bear the scars. The things we make are reflections of how we see and sort ourselves, so let’s classify-plan accordingly, and be mindful that making frames is work.